If you have questions about the
SNP CI / CD, or if you require logos
/ lettering, please contact us:
Logo
The Logo
Logo redesign
More striking, more modern, more effective: To ensure that
our logo embodies our values at first sight,
we have modernized our bird to reflect our new look.
Basic version
The basic version of our logo is white lettering on a blue
square. The logo is available as a negative version for various
purposes. More information is available on page 5.
Free space
The free space around the logo is a firmly defined zone that
must remain unchanged under all circumstances. Do not
allow any other element to enter this zone.

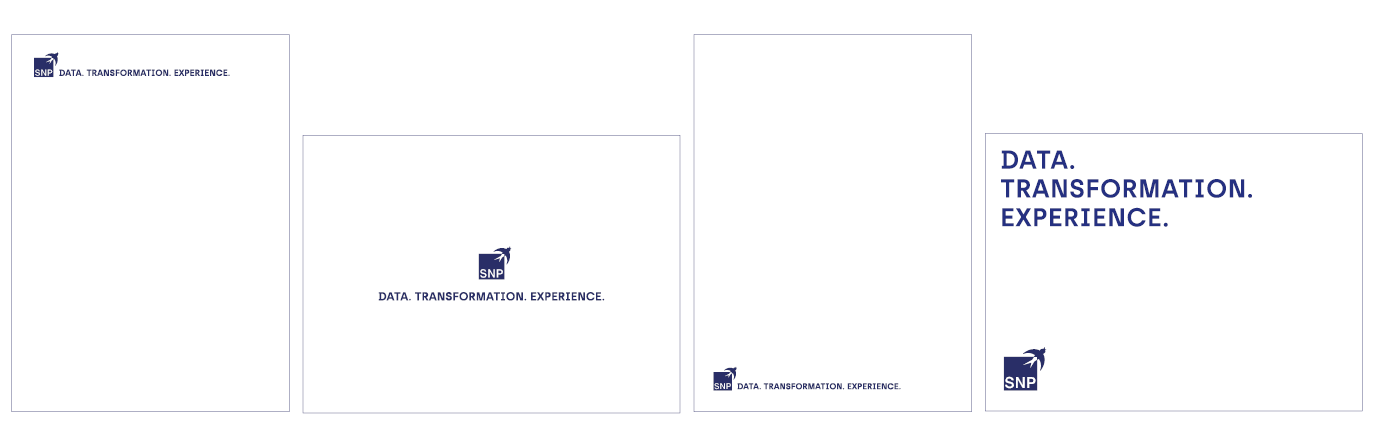
Logo Variants
As flexible as the solutions we design for our customers: To
showcase our logo on all communication channels, our
revised logo is available as both a positive and a negative
variant. Use the negative variant when placing the logo on
any dark background.


Logo Do’s & Dont’s
There is no game without rules: To ensure that our
new look has the same impact worldwide, do not color
our logo in and only place it on plain backgrounds.
In addition, use of the old logo or old colors is not allowed.
Just white
Hex: #FFFFFF
RGB: 255 255 255
CMYK: 0 0 0 0
Pantone: –
RAL: 9003 Signalweiß
Stratos blue
Hex: #151975
RGB: 21 25 117
CMYK: 100 90 0 10
Pantone: 2118 C
RAL: Ultramarinblau
Sparky blue
Hex: #00ebff
RGB: 0 235 255
CMYK: 60 00 10 00
Pantone: 310 C
RAL: Lichtgrün
Stratos Blue
Hex: #151975
RGB: 21 25 117
CMYK: 100 90 0 10
Hex: #3f609e
Hex: #689bd2
Hex: #94c7fa
Hex: #bfe0ff
Hex: #e0f0ff
Hex: #f0f8ff
Sparky Blue
Hex: #00ebff
RGB: 0 235 255
CMYK: 60 0 10 0
Monochrome
Hex: #6f6f6f
RGB: 111 111 111
CMYK: 54 43 43 28
Hex: #b2b2b2
Hex: #eeeeee
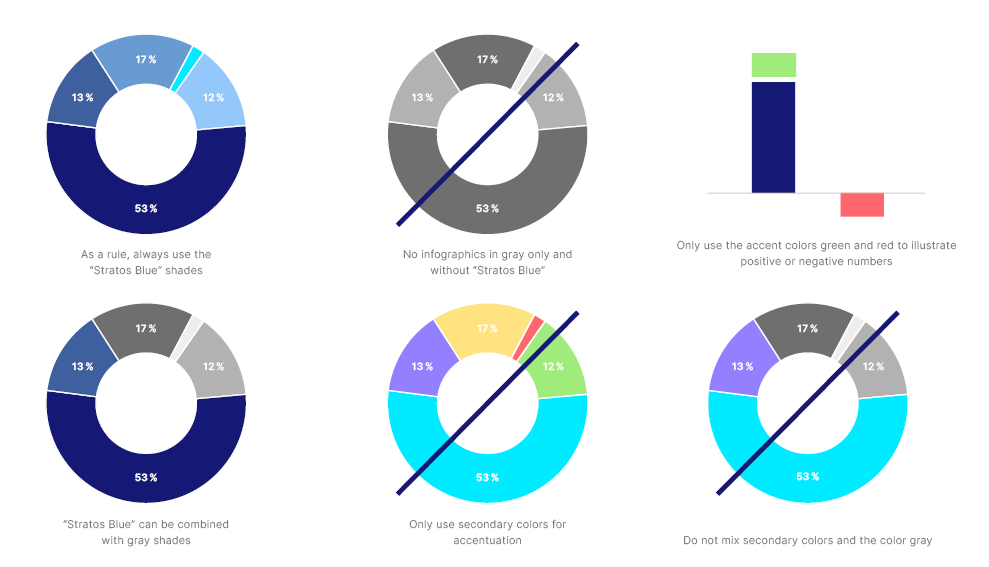
Infographics
Do’s & Dont’s
Additional shades of “Stratos Blue” are available for our infographics. Every infographic must be created with “Stratos Blue.” In exceptional cases where the shades are not sufficient, gray tones and secondary colors are available. However, do not use them without “Stratos Blue” and only use them very carefully.

House font
Use sentence case, never all caps!
NO: DATA MAKES THE DEAL
NO: Data Makes the Deal
YES: Data makes the deal
Fonts play an important role for SNP’s image: They convey information to our target audiences – our “readers.”
To catch their attention, use the font “Archia Semibold” for
headlines and important teasers, subheadings and quotations. Use the font “Inter Light” for running text. Use the font “Inter Semibold” to emphasize parts of running text. Only use this font in exceptional cases.
If these rules are implemented well and adhered to, our brand will have a high-quality overall appearance across all media.

ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
!“012346789#$%&‘^_`*+,-./:;<=>?@{|}()[\]~§«©®
The Archia Semibold comes as a headline above the text
“Archia Semibold” is our headline font. It is striking, technical-looking and easy to read, quickly recognizable, brand-defining, and particularly suitable for emphasis or introductory texts.
Use the font “Inter Semibold” to emphasize text or make it particularly distinctive, especially running text. To avoid overuse, only use it in exceptional cases.
»This is a quotation. This is
a quotation. This is a quotation. «
“Archia Semibold” is used for quotations.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
!“012346789#$%&‘^_`*+,-./:;<=>?@{|}()[\]~§«©®
“Inter Light” is mainly used in running text. Combined with the headline font, the result is an elegant, visually appealing mix of fonts.

Visual Imagery
Bright, friendly and at the heart of the action: In our images, we ensure that the depth of focus is natural and the image has a clear foreground and background. We move freely between finer details and the big picture while keeping our images bright and friendly. Just like us.
For website headers use 1920x500px and normal images 1080x720px. Preffered saved for web (Photoshop can do that)
Don’ts
A picture is worth a thousand words. Unless it’s the wrong one. And to ensure that we speak the same visual language worldwide, we take care not to use images that are too dark – otherwise the flare becomes too dominant.

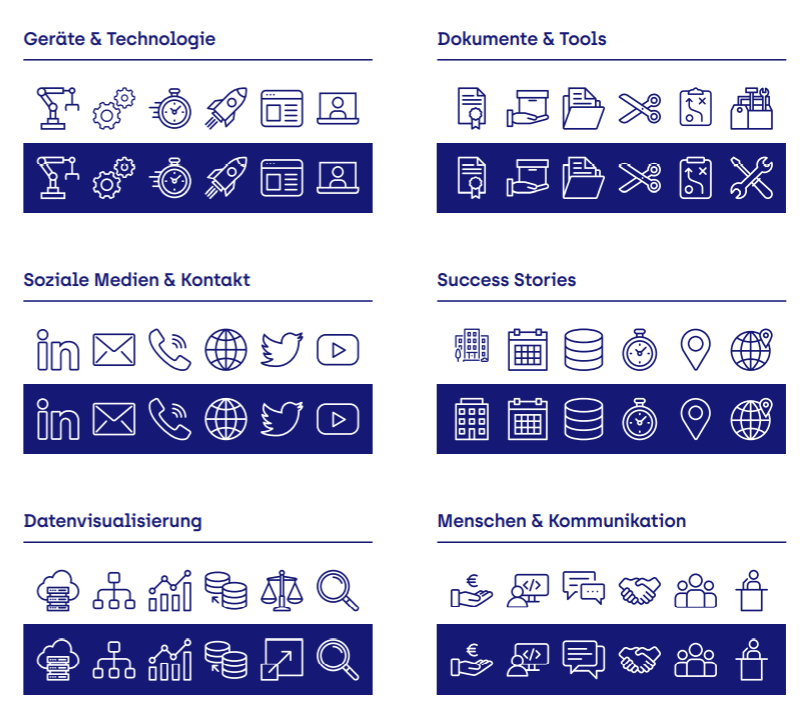
Icons
To put it simply: Sometimes, neither worlds nor illustrations can put exactly what you want to say into words. For example, there simply might not be enough space for them. Or you can simply say more with less. For such cases, we have developed a set of icons.
This is only an excerpt. The complete icon set can be obtained from the following link:


Illustration:
Two-dimensional
Sometimes it doesn’t take an entire world to explain what we do. In such cases, we can apply our illustrations in our color palette as a 2D image. The bottom line is that we always have the right graphic at hand.
This is only an excerpt. The complete illustration set can be obtained from the following link: